เว็บไซต์ เป็นเครื่องมือที่ช่วยสร้างภาพลักษณ์ให้กับองค์กร บริษัท ให้ดูน่าเชื่อถือรวมถึงการให้ข้อมูลประชาสัมพันธ์ข่าวสารต่างๆให้กับผู้ที่สนใจ ดังนั้นการทำ เว็บไซต์ จึงเป็นที่นิยมในหลายๆบริษัท หากคุณเองก็คือหนึ่งในผู้ที่มีความคิดอยากจะเริ่มต้นทำเว็บไซต์ แต่ก็ต้องกังวลว่าจะสามารถสื่อสาร พูดคุย กับผู้ให้บริการได้ถูกต้องหรือไม่ เพราะการทำเว็บไซต์ จะมีคำศัพท์ต่างๆ มากมาย เช่น URL , Domain Name , Web Page , Home Page ซึ่งคำเหล่านี้หากคุณไม่ได้คุ้นชินกับการทำเว็บไซต์แล้วละก็ คุณก็จะรู้สึกว่าการทำเว็บไซต์นั้นยาก ไม่รู้ว่าคำเหล่านี้หมายถึงอะไร จะสื่อสารกับผู้ให้บริการทำเว็บไซต์ก็กลัวไม่เข้าใจ
ดังนั้น วันนี้เราจึงรวบรวมคำศัพท์ที่จะช่วยให้คุณเข้าใจความหมายในแต่ละคำได้ถูกต้อง ก่อนอื่นเลยเราจะมาทำความเข้าใจภาพรวมของเว็บไซค์กันก่อน
1. เว็บไซต์ (Website)
เว็บไซต์ คือ แหล่งที่เก็บรวบรวมข้อมูลสื่อหลากหลายรูปแบบเช่น ภาพ เสียง ข้อความ ไฟล์ต่างๆ วีดีโอ โดยในเว็บไซต์จะประกอบด้วย
- โฮมเพจ (Home Page) คือ หน้าแรกของเว็บไซต์
- เว็บเพจ (Web Page) คือ หน้าต่างๆที่อยู่บนเว็บไซต์ ที่ใช้แสดงข้อมูล โดยทุกหน้าจะเชื่อมต่อกัน
2. โดเมนเนม (Domain Name)
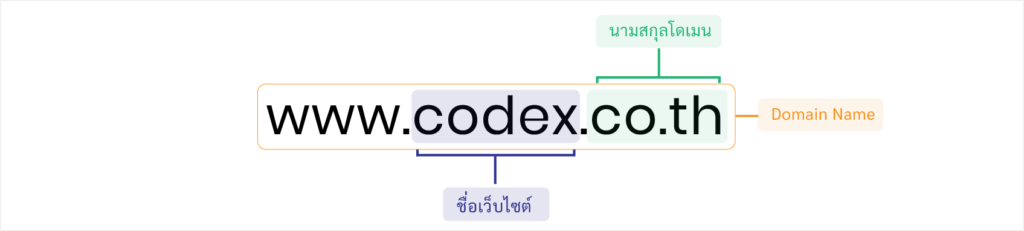
โดเมนเนม (Domain Name) คือ ชื่อที่ใช้ในการอ้างอิงเพื่อไปยัง Website ต่างๆ ที่อยู่บนเครือข่ายอินเตอร์เน็ต โดยจะประกอบไปด้วย ชื่อเว็บไซต์ และ นามสกุลเว็บไซต์ (นามสกุลโดเมน) ชื่อและนามสกุลทั้ง 2 ส่วน จะต้องไม่ซ้ำกับเว็บไซต์อื่นที่มีอยู่ ซึ่ง ชื่อโดเมนเนม นั้นจะช่วยให้ผู้ใช้งานสามารถค้นหาเว็บไซต์ ผ่านทางอินเตอร์เน็ตได้โดยง่าย
ตัวอย่างเช่น www.codex.co.th
- ชื่อของเว็บไซต์ คือ Codex
- นามสกุลโดเมน หรือ นามสกุลเว็บไซต์ คือ .co.th

- แล้ว Subdomain คืออะไร ?
Subdomain คือ การที่เราแบ่งชื่อเว็บไซต์ออกเป็น sub หรือ หมวดหมู่ย่อย ๆ ออกมา โดย Domain name ปกติจะมีรูปแบบเช่น www.codex.co.th แต่รูปแบบของ Subdomain จะมีรูปแบบดังนี้ service.codex.co.th คำว่า Service ที่ได้ทำตัวหนาไว้นั้น คือ Subdomain นั้นเอง
โดยประโยชน์ของ Subdomain คือ ช่วยแบ่งหมวดหมู่ของเนื้อหาในเว็บไซต์เดียวกัน ให้เป็นระเบียบ และ ง่ายต่อการจดจำมากยิ่งขึ้น
3.เว็บเบราว์เซอร์ (Web Browser) :
เว็บเบราว์เซอร์ คือ โปรแกรมที่ใช้ในการเข้าถึงข้อมูลและเชื่อมต่อกับเว็บไซต์ต่างๆ ตัวอย่างเว็บเบราว์เซอร์ เช่น Google Chrome , Safari , Mozilla Firefox , Microsoft edge เป็นต้น

4. เว็บเซิร์ฟเวอร์ (Web Server)
เว็บเซิร์ฟเวอร์ (Web Server) คือ เครื่องคอมพิวเตอร์ซึ่งให้บริการที่เก็บข้อมูล และ รันเว็บไซต์ เพื่อให้ผู้ใช้งานเรียกชมหน้าเว็บไซต์ได้ผ่านทางเว็บเบราว์เซอร์ ดังนั้นในภาพรวมหากเปรียบ โครงสร้างเว็บไซต์ กับร้านหนังสือ 1 ร้าน จะมีรูปแบบดังนี้
- เว็บเซิร์ฟเวอร์ : ร้านหนังสือที่รวบรวมหนังสือไว้หลายๆเล่ม
- เว็บเบราว์เซอร์ : บรรณารักษ์
- เว็บไซต์ : หนังสือ 1 เล่ม
- โดเมนเนม : ชื่อหนังสือ
- โฮมเพจ : ปกหนังสือ
- เว็บเพจ : หน้าต่างๆ ภายในหนังสือ
5. URL (Uniform Resource Locator) :
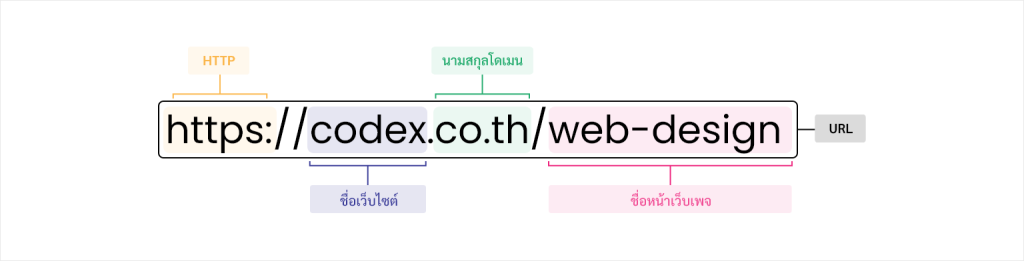
URL คือ ที่อยู่ (Address) ของข้อมูลต่างๆในอินเตอร์เน็ต เช่น ที่อยู่ของไฟล์ หรือ เว็บไซต์บนอินเตอร์เน็ต โดย URL ของเว็บไซต์ ประกอบด้วยข้อมูลต่อไปนี้
- HTTP (ย่อมาจาก Hypertext Transfer Protocol เป็นโปรโตคอลสำหรับสื่อสาร แลกเปลี่ยน ข้อมูล)
- ชื่อเว็บไซต์ (ชื่อโดเมนเนม Domain Name)
- นามสกุลเว็บไซต์ หรือ นามสกุลโดเมน
- ชื่อหน้าเว็บเพจ (Web page)
ตัวอย่างเช่น https://codex.co.th/web-design

6. SSL (Security Socket Layer)
SSL คือ ใบรับรองความปลอดภัยทางอิเล็กทรอนิกส์บนมาตรฐาน ที่อนุมัติให้แก่เว็บไซต์โดย CA (Certificate Authority) โดยใบรับรองจะช่วยสร้างความน่าเชื่อถือให้แก่เว็บไซต์ เนื่องจากข้อมูลทั้งหมด ที่ผู้เยี่ยมชมเว็บไซต์กรอกบนหน้าเว็บ จะถูกเข้ารหัสเพื่อปกป้องข้อมูล อาทิเช่น ข้อมูลส่วนตัว รหัสผ่าน หมายเลขบัตรเครดิต จึงทำให้การใช้งาน SSL Certificates แพร่หลาย โดยเฉพาะอย่างยิ่ง สำหรับเว็บไซต์ อีคอมเมิร์ช หรือเว็บไซต์ขององค์กรที่ต้องการสร้างความมั่นใจให้แก่ลูกค้า
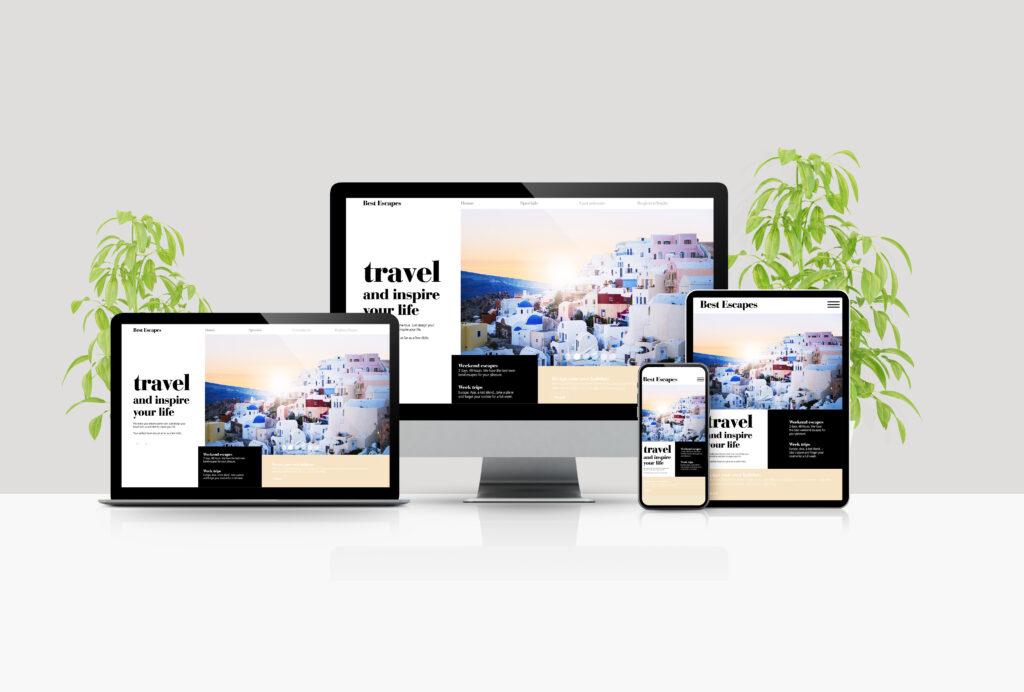
7. Responsive Design
Responsive Design คือ การออกแบบเว็บไซต์ให้รองรับการเข้าใช้งานผ่านอุปกรณ์ที่หลากหลาย เช่น คอมพิวเตอร์ โทรศัพท์มือถือ แท็บเลต โดยหน้าตาของเว็บไซต์จะถูกปรับเปลี่ยนไปตามขนาดหน้าจอของอุปกรณ์ ช่วยให้ผู้ใช้งานสามารถใช้งานเว็บไซต์ได้สะดวกมากยิ่งขึ้น

8. UX ( User Experience )
UX (User Experience) คือ ประสบการณ์ที่เกิดขึ้นที่ผู้ใช้ได้รับจากการใช้บริการ หรือการใช้งาน ซึ่งการออกแบบ ยิ่งออกแบบให้ใช้งานง่าย ก็จะช่วยให้เว็บไซต์ผู้ใช้งานพึงพอใจ ตอบโจทย์การใช้งาน
9. UI ( User Interface )
UI (User Interface) คือ การออกแบบที่จะช่วยให้ดึงดูดผู้ใช้งาน เน้นไปที่ความสวยงาม การใช้สี ตัวอักษร ความสวยงามของ หน้าตาเว็บไซต์ ซึ่ง UX UI จะทำงานรวมกันตัวอย่าง เช่น
| UI ( User Interface ) | UX ( User Experience ) |
| ขนาดปุ่มมีขนาดที่เล็ก สีกลืนไปกับพื้นหลัง | ผู้ใช้งานกดคลิกปุ่มยาก มองหาปุ่มไม่เจอ |
| ตัวหนังสือเล็กจนเกินไป | ผู้ใช้งานอ่านข้อความได้ลำบาก |
ดังนั้น UX UI บนเว็บไซต์ในปัจจุบันจึงสำคัญเพราะมีผลต่อผู้ใช้งานโดยตรง
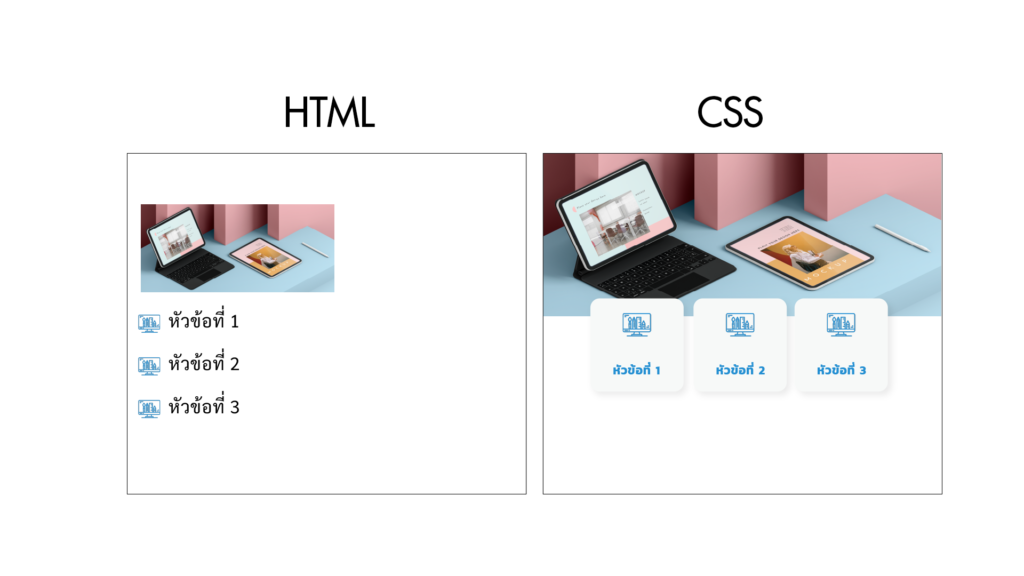
10. HTML & CSS
- HTML (Hypertext Markup Language) คือ ภาษาหลักที่ใช้ในการเขียนเว็บเพจ กำหนดการแสดงผลสิ่งต่างๆที่แสดงอยู่บนเว็บเพจ
- CSS คือ (Cascading Style Sheet) คือ ภาษาที่ใช้สำหรับตกแต่งเอกสาร HTML ให้มีหน้าตา สีสัน ระยะห่าง พื้นหลัง เส้นขอบและอื่นๆ ตามที่ต้องการ

11. CMS (Content Management System)
CMS คือ เครื่องมือที่ช่วยในการสร้าง แก้ไข และ บริหารจัดการเนื้อหาบนเว็บไซต์ ได้โดยไม่จำเป็นต้องมีความรู้ด้านเทคนิค หรือ การเขียนโค้ด
12. SEO (Search Engine Optimization)
SEO คือ กระบวนการปรับปรุงไซต์ เพื่อเพิ่มการมองเห็นเมื่อมีคนค้นหาผลิตภัณฑ์หรือบริการที่เกี่ยวข้องกับธุรกิจของคุณใน Search Engine เช่น Google, Bing และเครื่องมือค้นหาอื่นๆ
13. Call to Action (CTA)
Call to Action คือ ปุ่มกระตุ้นความรู้สึกให้ผู้เข้าชมคลิก หรือกดเข้าไป เพื่อดำเนินไปตามสู่วัตถุประสงค์ ที่ผู้จัดทำปุ่ม มุ่งหวังไว้ เช่น ให้สมัครสมาชิก ให้ซื้อสินค้า หรือการส่งต่อเนื้อหา ด้วยเหตุผลเหล่านี้จึงทำให้ Call to Action (CTA) เป็นเครื่องมือที่มีความสำคัญในการทำการตลาดออนไลน์ให้ประสบความสำเร็จ
14. Front-end
การพัฒนาโปรแกรมในส่วนของหน้าบ้าน (ส่วนที่ทุกคนสามารถมองเห็นได้ของเว็บไซต์ หรือแอปพลิเคชัน)
15. Back-end
การพัฒนาโปรแกรมในส่วนของหลังบ้าน (ส่วนของการทำงานเบื้องหลัง เช่น ฐานข้อมูล และโครงสร้างพื้นฐาน)
16. Corporate Identity (CI)
Corporate Identity คือ อัตลักษณ์ขององค์กร เป็นสิ่งที่บอกลักษณะเฉพาะขององค์กร โดย CI จะสอดคล้องกับเป้าหมายทางธุรกิจ เป็นภาพลักษณ์ที่ทำให้ลูกค้าจดจำ สร้างความโดดเด่นในเรื่องการแข่งขัน ซึ่งมีองค์ประกอบอยู่ 3 ข้อคือ
1. โลโก้ (Logo) เป็นเครื่องหมายที่สร้างเอกลักษณ์ให้กับสินค้าและให้กับองค์กร เป็นสิ่งที่สะท้อนภาพลักษณ์ในทางการตลาดผ่านทาง รูปภาพ ตัวอักษร และสี
2. Font เป็นรูปแบบตัวอักษรที่จะเอามาใช้กับ CI ของแบรนด์ โดยไม่ควรเกิน 2-3 Font และกำหนดให้ชัดเจนว่าแต่ละขนาด แต่ละแบบใช้กับอะไร เพื่อให้ลูกค้าจดจำได้
3. สี (Color) สีนั้นเป็นสิ่งสำคัญที่จะทำให้ลูกค้าจดจำเราได้ โดยแต่ละสีนั้นให้ความหมายของอารมณ์ที่แตกต่างกันไป เราจึงไม่ควรใช้สีเกิน 3-4 สี
ทั้งหมดนี้ก็เป็นคำศัพท์ที่ หากคุณจะเริ่มทำเว็บไซต์ จะต้องเจออย่างแน่นอน ซึ่งเราก็หวังว่าความรู้เหล่านี้จะช่วยให้คุณนั้นสามารถเริ่มต้นทำเว็บไซต์ และ สื่อสารกับทีมได้อย่างเข้าใจมากยิ่งขึ้น




บทความอื่นๆ ที่คุณอาจสนใจ
10 อันดับ โดเมนเนม ที่แพงที่สุดในโลก
การลงทุนในหุ้น กองทุน หรือ อสังหาริมทรัพย์ เป็นการลงทุนที่คนต่างคุ้นเคยกันดี แต่คุณรู้หรือไม่ว่า โดเมนเนม ก็สามารถเป็นอีกช่องทางการลงทุนได้เหมือนกัน
รวมเครื่องมือ และ เทคนิคการตั้ง ชื่อเว็บไซต์ ให้ถูกต้องตามหลักการตลาด (อ่านก่อนจดโดเมน !!)
การตั้ง ชื่อเว็บไซต์ หรือ ชื่อโดเมน (Domain name) ที่ถูกต้อง และ เหมาะสมนั้นมีผลอย่างมากต่อความสำเร็จของธุรกิจ
Domain name คือ อะไร ? คุณจะเป็นเจ้าของ Domain name ได้อย่างไร ?
ก่อนจะกล่าวถึงความหมายของ Domain Name เราต้องเข้าใจการทำงานของโลก internet ก่อนว่า การจะเข้าใช้งานเว็บไซต์ใด เว็บไซต์หนึ่ง เราจะต้อง...
ทำเว็บไซต์ จำเป็นหรือไม่ ? หากบริษัทไม่ได้ขายสินค้าออนไลน์
หากบริษัทไม่ได้มีการขายสินค้าออนไลน์ แล้วการทำเว็บไซต์ยังคงมีความจำเป็นอยู่หรือไม่ ? จะเสียงบประมาณไปฟรีๆ หรือเปล่า ?
ทำเว็บ ต้องเตรียมอะไรบ้าง ? เทคนิคและเครื่องมือในการเตรียมข้อมูล
สำหรับคนที่มีแพลนอยากจะ เริ่มทำเว็บไซต์ แต่ไม่รู้ว่าจะต้องเริ่มอย่างไร และ ต้องเตรียมข้อมูลอะไรบ้าง วันนี้เรามีคำแนะนำ
ECommerce ธุรกิจออนไลน์มาแรง ที่คุณควรรู้จัก
ปัจจุบันการซื้อ – ขาย สินค้าออนไลน์ได้รับความนิยมเป็นอย่างมากในประเทศไทย คนไทยซื้อสินค้าออนไลน์สูงเป็นอันดับ 3 ของโลก
SEO คืออะไร ? ปูพื้นฐาน SEO สำหรับมือใหม่
SEO คืออะไร ? ประโยชน์ของ SEO มีอะไรบ้าง ? ปูพื้นฐานความรู้ SEO ที่มือใหม่ควรรู้ ใครที่มีเว็บไซต์ของตัวเองไม่ควรพลาด
ไอเดียทำเว็บไซต์ ให้ตอบโจทย์โดนใจคน Gen Y Gen Z
เว็บไซต์แบบไหนที่ตอบโจทย์ โดนใจวัยรุ่นยุคนี้ ที่ใช้อินเตอร์เน็ต และ ติดต่อสื่อสารผ่านโซเซียลมีเดียมากที่สุด
ติดตามข่าวสาร ความรู้ใหม่ๆ ได้ที่นี่