ในปัจจุบันหลาย ๆ ธุรกิจเริ่มปรับตัวให้เข้ากับโลกออนไลน์ โดยการหันมา ทำเว็บไซต์ กันมากขึ้น ซึ่งแต่ละธุรกิจจะมีความแตกต่างกันในเรื่องของกลุ่มเป้าหมาย เราจะปฎิเสธไม่ได้เลยว่า ในปัจจุบันกลุ่มคนรุ่นใหม่คือกลุ่มเป้าหมายที่หลาย ๆ ธุรกิจให้ความสนใจ วันนี้เราจึงมานำเสนอ ไอเดียทำเว็บไซต์ สำหรับลูกค้ากลุ่มนี้กันค่ะ
ก่อนเริ่มต้น เราจะต้องเข้าใจพื้นฐานช่วงอายุของคนกลุ่มนี้กันก่อน โดยจะแบ่งออกเป็น 2 Gen ได้แก่

- Gen Y คือคนที่เกิดในช่วงปีค.ศ. 1981-1996 ปัจจุบันคนกลุ่มนี้จะมีอายุเฉลี่ย 25 – 40 ปี คนกลุ่มนี้จะเริ่มต้นตั้งแต่วัยเริ่มต้นสู่การทำงาน ไปจนถึง วัยที่แต่งงาน มีลูก มีครอบครัวนี้ คนกลุ่มนี้ถือเป็นแรงขับเคลื่อนเศรษฐกิจในปัจจุบันเลยก็ว่าได้ ตามผลการสำรวจจากสำนักงานพัฒนาธุรกรรมทางอิเล็กทรอนิกส์ (สพธอ.) หรือ ETDA (เอ็ตด้า) กระทรวงดิจิทัลเพื่อเศรษฐกิจและสังคม เผยว่ากลุ่มคน Gen Y ยังคงเป็นกลุ่มที่มีการใช้อินเทอร์เน็ตมากที่สุด ลักษณะนิสัยจุดเด่นของคนกลุ่มนี้คือ ความรวดเร็ว ทันสมัย สะดวกสบาย
- Gen Z คือคนที่เกิดในช่วงปีค.ศ. 1997-2012 ปัจจุบันคนกลุ่มนี้จะมีอายุเฉลี่ย 9 – 24 ปี คนกลุ่มนี้คือ กลุ่มคนที่เติบโตมาพร้อมกับเทคโนโลยี คนกลุ่มนี้จะมีตั้งแต่เด็ก ไปจนถึงช่วงวัยมหาลัย ในปัจจุบันถึงแม้คนกลุ่มนี้จะมีกำลังในซื้อที่น้อย แต่กลุ่มคน Gen Z ในอีกไม่กี่ปีข้างหน้า คนกลุ่มนี้จะเป็นตัวแปรสำคัญในการเปลี่ยนแปลงมากมาย Gen Z ยังคงเป็นกลุ่มที่มีการใช้อินเทอร์เน็ตมากที่สุดเป็นอันดับ 2 รองจาก Gen Y ลักษณะนิสัยจุดเด่นของคนกลุ่ม Gen Z นี้คือ การติดต่อสื่อสารใช้โซเชียลมีเดียเป็นหลัก มีอิสระ เปิดรับกับสิ่งใหม่
ไอเดียทำเว็บไซต์ เพื่อวัยรุ่นยุคดิจิตอล
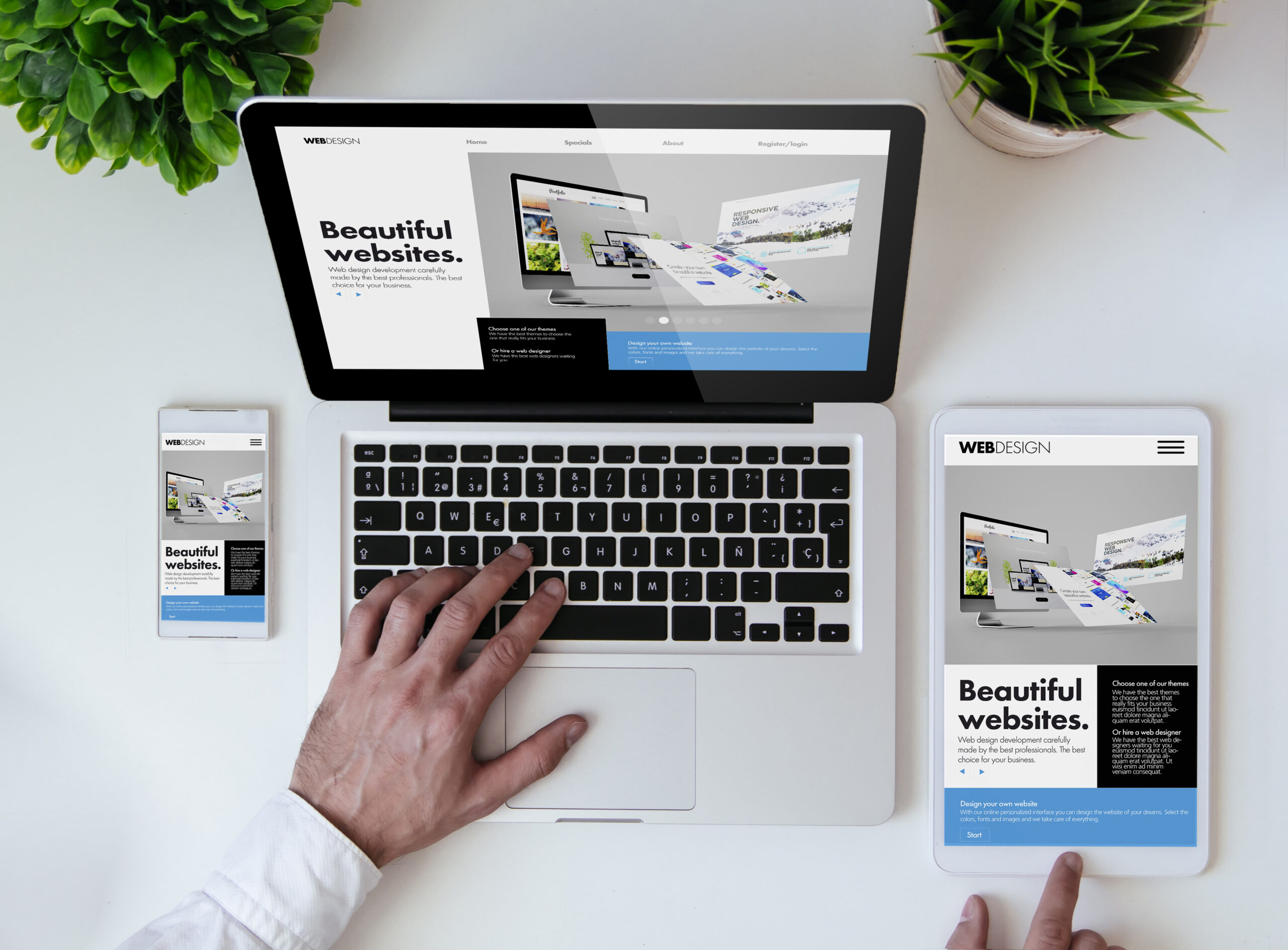
1. เข้าใช้งานได้ทุกอุปกรณ์

กลุ่มคน 2 กลุ่มนี้เรียกได้ว่า อุปกรณ์ไอทีครบมือ ทั้งคอมพิวเตอร์ มือถือ ไอแพด เรียกได้ว่า “ ของมันต้องมี” จึงไม่แปลกที่คนกลุ่มนี้จะสามารถเข้าใช้เว็บไซต์ แอปพลิเคชั่นอยู่ตลอดเวลา ดังนั้น ถ้าคุณอยากให้เว็บไซต์ของคุณตอบโจทย์ในข้อนี้ คุณจะต้องออกแบบเว็บไซต์โดยทำรูปแบบ Responsive Design (Responsive Design คืออะไร อ่านบทความ คำศัพย์ที่ควรรู้ก่อนเป็นเจ้าของเว็บไซต์ คลิก)
- Responsive Design จะช่วยให้เว็บไซต์ของคุณสามารถเข้าใช้งานได้ทุกอุปกรณ์โดยที่หน้าตาของเว็บไซต์จะเปลี่ยนไปตามขนาดของแต่ละขนาดหน้าจอ
- แล้วถ้าไม่ทำ Responsive Design ได้ไหม ? จริงๆแล้วหากไม่ทำ Responsive Design ก็ยังสามารถเข้าเว็บไซต์ได้ในทุกอุปกรณ์ แต่รูปแบบการแสดงผลจะไม่เหมาะกับขนาดหน้าจอของมือถือ หรือ ขนาดหน้าจอที่ไม่ได้ถูกออกแบบมา ผู้ใช้งานส่วนใหญ่จึงเลี่ยงที่จะใช้งานเว็บรูปแบบนี้ ดังนั้นเราจึงเห็นได้ว่า เว็บไซต์ส่วนใหญ่ในปัจจุบันนิยมทำ Responsive Design กันมากขึ้นนั้นเอง นอกจากนี้ ข้อสำคัญคือ หากเว็บไซต์ไม่มีการทำ Responsive Design จะทำให้ Search Engine ตัดคะแนนในส่วนของ SEO ออกด้วย ซึ่งสำคัญมาก ๆ หากต้องการให้เว็บไซต์ติดอันดับต้นๆ บน Search Engine
2. ใช้งานก็ง่าย จ่ายเงินก็สะดวก
ก่อนอื่นเลยคน 2 กลุ่มนี้ชอบอะไรที่ใช้งานง่าย ไม่ยุ่งยาก รวมถึงการชำระเงินก็เช่นกัน ถ้าหากคุณทำเว็บไซต์ในรูปแบบ E-COMMERCE แต่การชำระเงินนั้น ยุ่งยากซับซ้อน คนกลุ่มนี้ Say Goodbye กับเว็บไซต์คุณแน่นอน ดังนั้นจะทำเว็บไซต์ให้ตอบโจทย์ 2 ข้อนี้ คุณจะต้องคำนึงถึง 2 ส่วนนี้

- การออกแบบที่คำนึงถึง UX/UI อธิบายง่าย ๆ ก็คือ คุณจะต้องออกแบบเว็บไซต์มาให้ผู้ใช้งานได้คล่องตัวมากที่สุดทุกสิ่งทุกอย่างบนเว็บไซต์ จะส่งผลต่อผู้ใช้งานโดยตรง ขนาดของปุ่ม สีของตัวอักษร ตำแหน่งการวาง มี Call to Action ที่ชัดเจนเพราะทุกอย่างล้วนส่งผลต่อผู้ใช้งานทั้งสิ้น

- เว็บไซต์รองรับ Payment Gateway กลุ่มคน 2 กลุ่มนี้จะมีตัวเลือก รูปแบบการชำระเงินที่แตกต่างกัน ดังนั้นเว็บไซต์ของคุณควรมีตัวเลือกที่หลากหลาย เช่น การโอนผ่านบัญชีธนาคาร , เชื่อมต่อกับ Mobile Banking หรือ ชำระผ่านบัตรเครดิต/เดรบิต หากบนเว็บไซต์ของคุณเชื่อมต่อการชำระเงินได้โดยง่ายก็จะยิ่งตอบโจทย์การใช้งานของคนกลุ่มนี้ได้มากยิ่งขึ้น
3.มีจุดเด่น ลูกเล่นที่ทันสมัย น่าจดจำ

คุณ 2 กลุ่มนี้ จะชอบรูปแบบเว็บไซต์ที่ดูทันสมัย มีภาพกราฟฟิกประกอบที่เข้าถึงได้ง่าย แต่สิ่งสำคัญที่จะช่วยสร้างภาพลักษณ์ในการจดจำคือ CI
- CI หรือ Corporate Identity คือการคิดและออกแบบเพื่อสร้างลักษณะเฉพาะของแบรนด์เพื่อสร้างทิศทางของแบรนด์ให้เป็นที่จดจำแก่เหล่าผู้บริโภค ซึ่งถ้าโดดเด่นมากพอและแสดงถึงความเป็นตัวตนของแบรนด์ลูกค้าก็จะจดจำและนึกถึงภาพแบรนด์ของเราไปได้ตลอด
4.ติดต่อกับผู้ให้บริการได้ในทันที

จริงๆแล้วเมื่อเข้าในเว็บไซต์นั้น เราก็จะเจอกับหน้า Contact อย่างแน่นอนบนเว็บไซต์ ตัวอย่างการติดต่อ เช่น เบอร์โทรศัพท์ อีเมล เป็นต้น โดยพื้นฐานแล้วต้องเข้าใจว่าคน 2 กลุ่มนี้ บางคนไม่ชอบการพูดคุย แต่จะชอบการพิมพ์ข้อความคุยกันมากกว่า หากเลือกเป็นการติดต่อผ่านอีเมล ขั้นตอนเหล่านี้ก็จะค่อนข้างช้าไป ดังนั้น วิธีการตอบโจทย์สำหรับกลุ่มคนนี้ คือ
- มีแถบแชทบนเว็บไซต์ (Chat) พร้อมตัวช่วย แชทบอท (Chat bot) ซึ่งในปัจจุบันได้รับความนิยมเป็นอย่างมาก หลาย ๆ เว็บไซต์เพิ่มฟังก์ชั่นนี้เข้ามาเพื่อให้ติดต่อกับผู้ใช้งานได้รวดเร็วมากยิ่งขึ้น โดยในส่วนของ แชทบอท (Chat bot) นั้นก็จะเป็นตัวช่วยสำคัญที่จะทำให้แอดมินสามารถเข้าใจสิ่งที่ลูกค้าต้องการได้อย่างตรงประเด็น เพราะแชทบอทจะช่วยกรองคำถามที่ลูกค้าสงสัยให้แคบมากที่สุด
- และอีก 1 ช่องทางการติดต่อคือ Social media ต่าง ๆ มากมายอาทิ Facebook , Line ซึ่งเป็นสิ่งที่คน 2 กลุ่มนี้คุ้นชินกันอยู่แล้ว การมีสื่อออนไลน์เข้ามาเพิ่มป็นทางเลือกก็จะช่วยให้เว็บไซต์ของคุณเข้าถึงคนกลุ่มนี้ได้มากยิ่งขึ้น
ทั้งหมดนี้ก็เป็นเทคนิคดีๆ ที่เราอยากจะแนะนำให้คุณได้รู้ รวมถึงศึกษาสิ่งเหล่านี้เพิ่มเติม เพราะจริง ๆ แล้วนี้เป็นเพียงเทคนิคเล็กๆน้อยๆเท่านั้น การ ทำเว็บไซต์ ยังมีเทคนิค ความรู้อีกมากมายที่เราอยากให้คุณได้เรียนรู้ว่า การทำเว็บไซต์นั้นมีอะไรมากกว่าแค่ หน้าเว็บเพจ 1 หน้า สุดท้ายแล้วหากคุณอยากได้ข้อมูลข่าวสารดีๆ จากเราสามารถดูได้ที่ www.codex.co.th


 โทรหาทีมงาน
โทรหาทีมงาน โทรหาทีมงาน
โทรหาทีมงาน



บทความอื่นๆ ที่คุณอาจสนใจ
10 อันดับ โดเมนเนม ที่แพงที่สุดในโลก
การลงทุนในหุ้น กองทุน หรือ อสังหาริมทรัพย์ เป็นการลงทุนที่คนต่างคุ้นเคยกันดี แต่คุณรู้หรือไม่ว่า โดเมนเนม ก็สามารถเป็นอีกช่องทางการลงทุนได้เหมือนกัน
รวมเครื่องมือ และ เทคนิคการตั้ง ชื่อเว็บไซต์ ให้ถูกต้องตามหลักการตลาด (อ่านก่อนจดโดเมน !!)
การตั้ง ชื่อเว็บไซต์ หรือ ชื่อโดเมน (Domain name) ที่ถูกต้อง และ เหมาะสมนั้นมีผลอย่างมากต่อความสำเร็จของธุรกิจ
Domain name คือ อะไร ? คุณจะเป็นเจ้าของ Domain name ได้อย่างไร ?
ก่อนจะกล่าวถึงความหมายของ Domain Name เราต้องเข้าใจการทำงานของโลก internet ก่อนว่า การจะเข้าใช้งานเว็บไซต์ใด เว็บไซต์หนึ่ง เราจะต้อง...
ทำเว็บไซต์ จำเป็นหรือไม่ ? หากบริษัทไม่ได้ขายสินค้าออนไลน์
หากบริษัทไม่ได้มีการขายสินค้าออนไลน์ แล้วการทำเว็บไซต์ยังคงมีความจำเป็นอยู่หรือไม่ ? จะเสียงบประมาณไปฟรีๆ หรือเปล่า ?
ทำเว็บ ต้องเตรียมอะไรบ้าง ? เทคนิคและเครื่องมือในการเตรียมข้อมูล
สำหรับคนที่มีแพลนอยากจะ เริ่มทำเว็บไซต์ แต่ไม่รู้ว่าจะต้องเริ่มอย่างไร และ ต้องเตรียมข้อมูลอะไรบ้าง วันนี้เรามีคำแนะนำ
ECommerce ธุรกิจออนไลน์มาแรง ที่คุณควรรู้จัก
ปัจจุบันการซื้อ – ขาย สินค้าออนไลน์ได้รับความนิยมเป็นอย่างมากในประเทศไทย คนไทยซื้อสินค้าออนไลน์สูงเป็นอันดับ 3 ของโลก
SEO คืออะไร ? ปูพื้นฐาน SEO สำหรับมือใหม่
SEO คืออะไร ? ประโยชน์ของ SEO มีอะไรบ้าง ? ปูพื้นฐานความรู้ SEO ที่มือใหม่ควรรู้ ใครที่มีเว็บไซต์ของตัวเองไม่ควรพลาด
ไอเดียทำเว็บไซต์ ให้ตอบโจทย์โดนใจคน Gen Y Gen Z
เว็บไซต์แบบไหนที่ตอบโจทย์ โดนใจวัยรุ่นยุคนี้ ที่ใช้อินเตอร์เน็ต และ ติดต่อสื่อสารผ่านโซเซียลมีเดียมากที่สุด
ติดตามข่าวสาร ความรู้ใหม่ๆ ได้ที่นี่